Public Art Walk
An interactive map of Baltimore murals built with React and MapBox GL.
Project Summary
Background
During the pandemic, I moved to a new city, and with gyms and other public venues closed, I began walking, biking, and driving as a way to get out of the house. On these excursions, I explored a new city through its street art and parks. This experience inspired this prototype for an app that allows users to discover public artwork, build and publish routes, and get location-based directions. This technology can be used for landmark tours and other local community engagement events like bar crawls and scavenger hunts.
Technology: React, Mapbox GL, Mongo DB, Node, Figma
User Stories (MVP):
As a walker I want the ability to register for an account and log in
As a walker I want the ability to see mural locations on a map
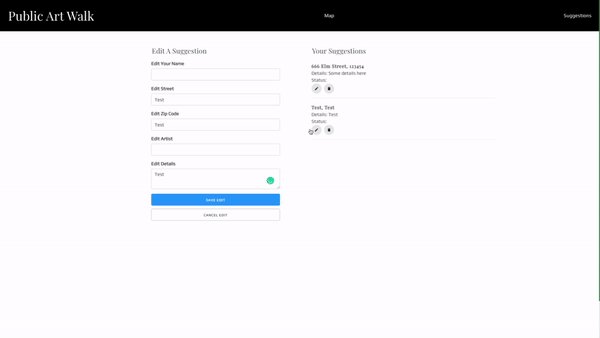
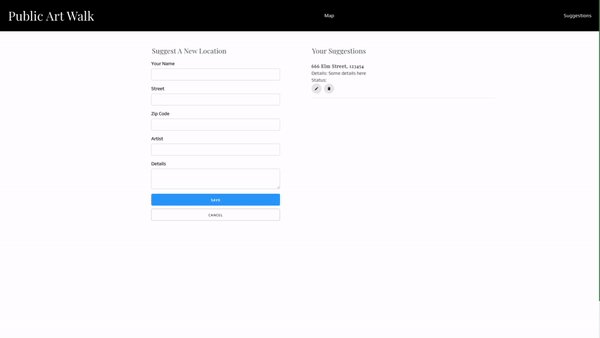
As a walker I want the ability to suggest new locations or modifications to existing points of interest
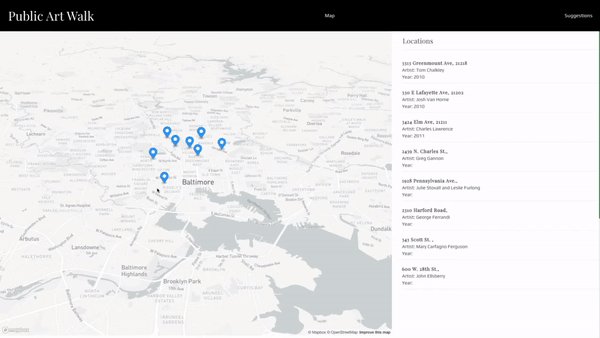
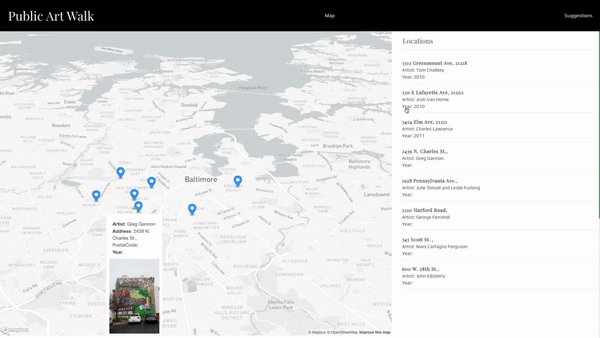
Preview:
View the code base on GitHub
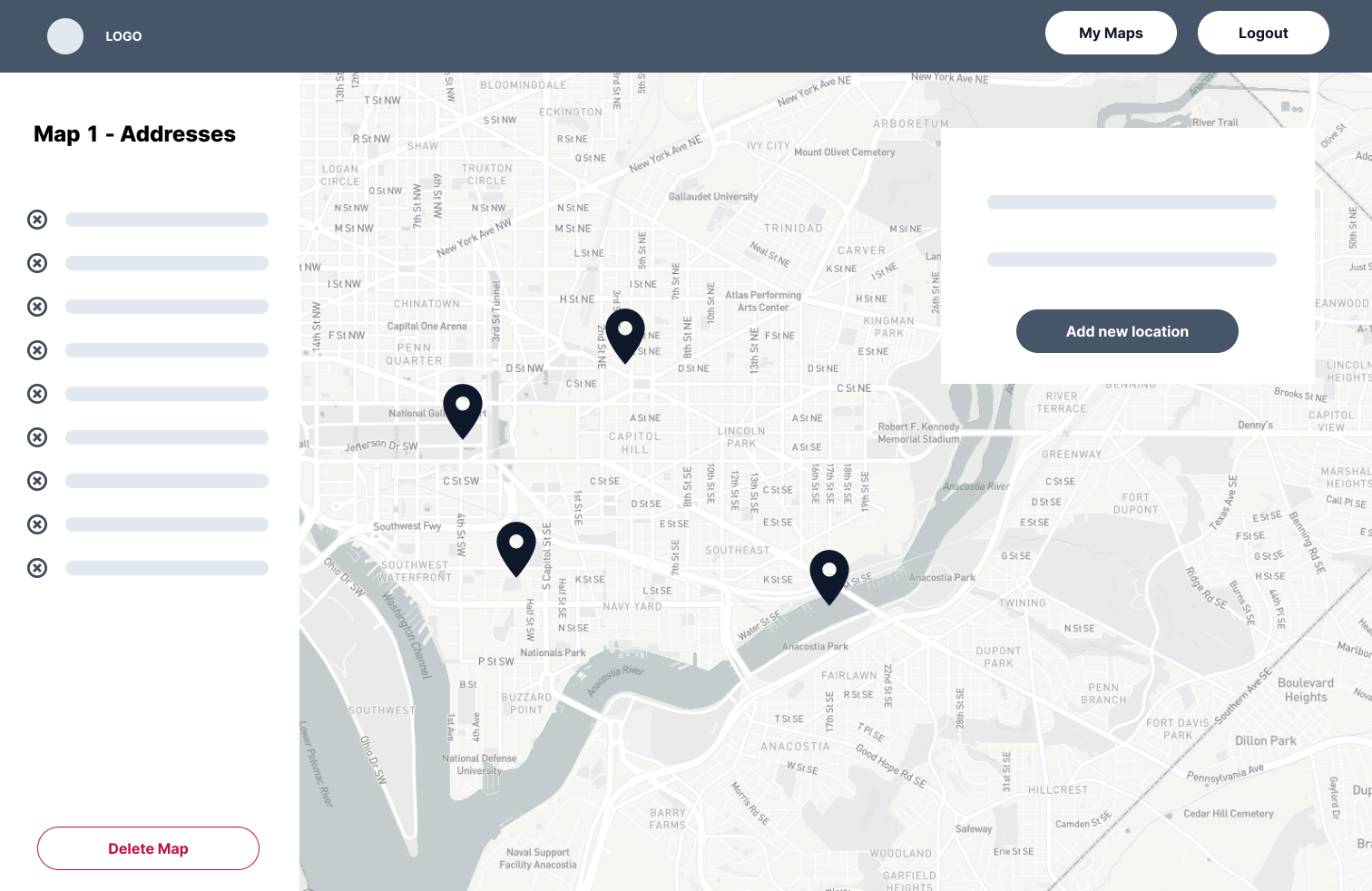
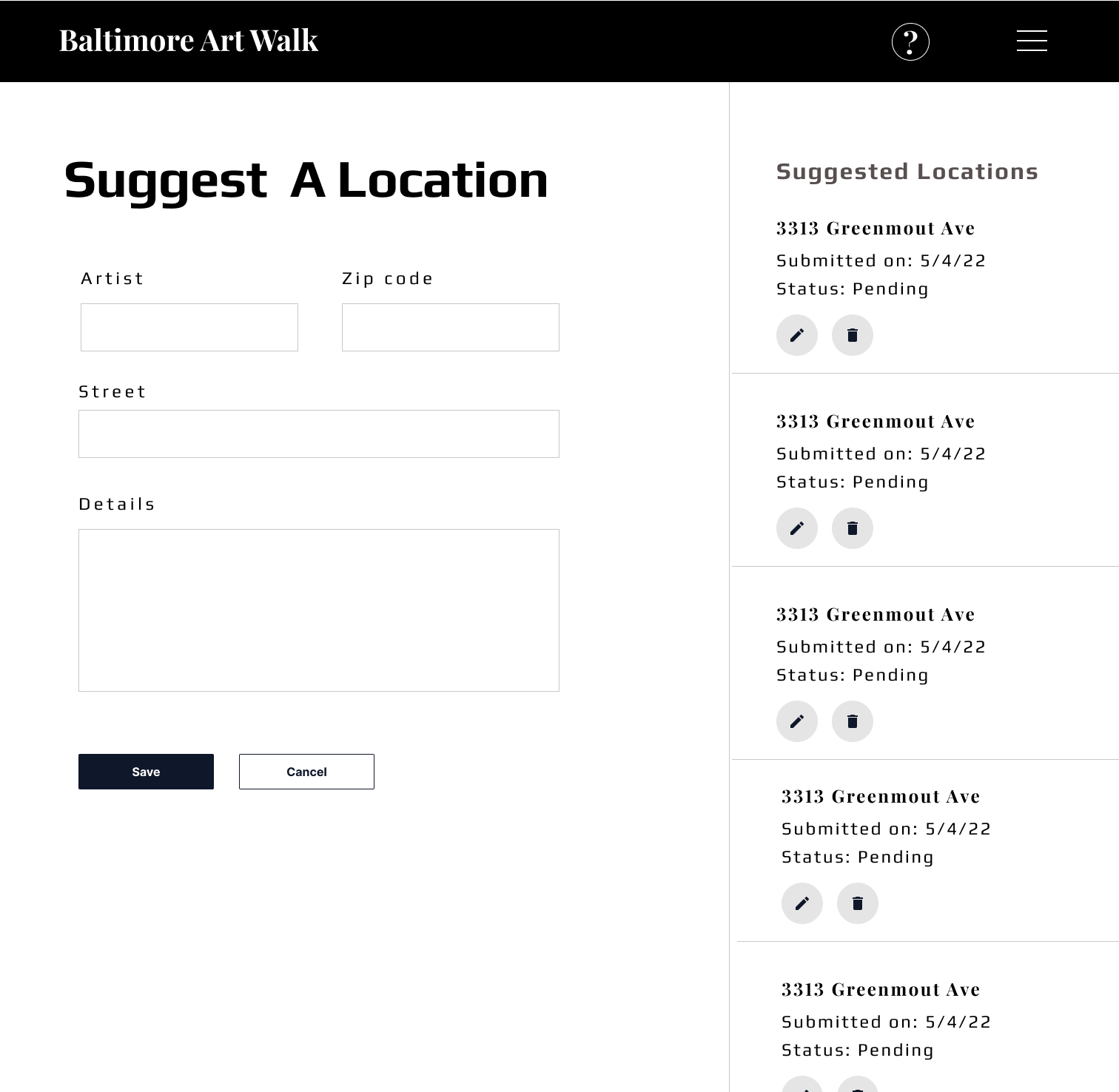
Wireframes: